Gratis Premium Blogger Template Toko Online dengan Shopping Cart
Ada lagi template hasil modifikasi dari Template Designer Cart yang ingin saya bagikan secara gratis kepada Anda. Template ini sudah bisa melakukan checkout via email secara otomatis dengan memberikan invoice langsung kealamat email pembeli. Dan pada email Anda pun akan ada notifikasi pembelian (PO/Purchase Order) dari Customer yang membeli produk Anda, juga secara otomatis.Untuk lebih jelasnya silakan cek sendiri Live Demonya di bawah ini, dan jika anda berminat, silakan mendownloadnya langsung.
Panduan Setting Template
Cara kerja dari template ini adalah, segera setelah pembeli melakukan checkout dari shoppingcart (keranjang belanja), kemudian akan muncul popup form seperti ini:
 |
| form data pembeli |
Ketika pengunjung mengklik OK, akan diteruskan denagn form isian selanjutnya, mulai dari nama, email, alamat dan no telpon.
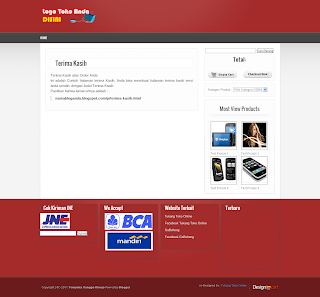
Jika sudah terisi semua, pembeli akan diarahkan ke halaman terima kasih seperti ini :
Selanjutnya, secara otomatis, email anda akan menerima PO (Purchase Order) pemberitahuan seperti ini :
 |
| notifikasi order di email anda |
 |
| Invoice pembelian di email pembeli |
Sederhana dan cukup efisien bukan.
Mengganti Meta Tag
Masuk ke Tab Template >> Edit HTML >> Cari kode script berikut (ada di bagian atas) :
<title><data:blog.pageName/> | contoh template dari tukang toko online</title>Ganti tulisan berwarna merah dengan Judul Blog Anda.
<b:else/>
<title><data:blog.pageTitle/> | contoh template dari tukang toko online</title>
Masih di opsi Edit HTML, cari kode script berikut Di bawah Kode script di atas):
<meta content='your description here' name='description'/>Ganti tulisan your description here dengan deskripsi Toko Online Anda
<meta content='keyowrd1, keyowrd1, etc..' name='keywords'/>
Ganti tulisan keyowrd1, keyowrd1, etc.. dengan kata kunci toko online Anda
Merubah Logo di bagian header
1. Masuk ke Template >> EDIT HTML >> Centang Expand Widget Template >> cari kode beirkut ini :
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiInbgMovRQWSNuQzbeDkld1wjig2Jp12RUN_8wXg3ZoBFom8TKOp6yaSZPc5o9RO4Fa3KpQWM9PNUr3X0vIRd03tm7asD_nwNSahmSbyougkOFYswm_-LDNcRFNOIGfVEwHpP2ZX9mRYo/s1600/logo+toko+online.png'/>2. Selanjutnya ganti alamat URL gambar logo yang berwarna merah di atas dengan alamat logo gambar toko anda sendiri (Anda bisa menyimpan Gambar secara gratis di picasaweb.com atau photobucket.com).
3. Lalu klik Pratinjau, jika sudah benar, Simpan template
Setting Menu Navigasi
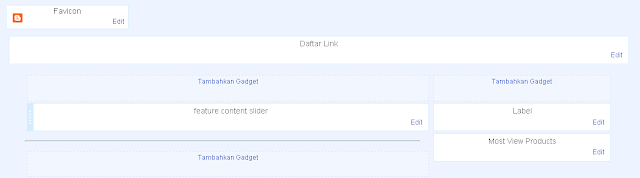
1. Menuju ke opsi Tata Letak/Layout >> Cari Widget berjudul Daftar Link >> Klik Edit >>2. Tambahkan Link yang ingin Anda Tampilkan di menu navigasi header toko Anda >> Save Widget
3. Mengaktifkan Slide Show
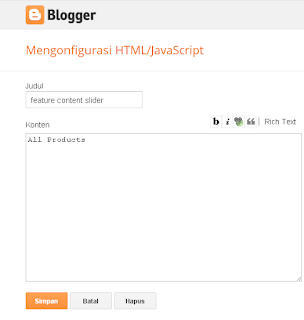
1. Klik edit pada widget dengan judul feature content slider di bawah widget navigasi (langkah 2).
2. Ketikkan label yang ingin anda tampilkan pada slide anda (perhatikan penulisan huruf besar dan huruf kecil pada label)
3. Save widget dan lihat hasilnya.
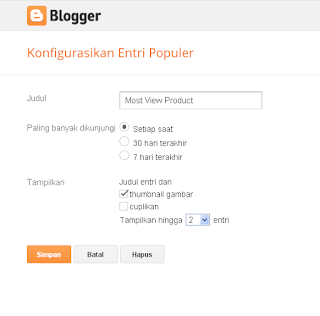
Setting Widget Popular Post (Most View Product)
1. Klik edit pada widget popular,2. Ikuti setingnya seperti di bawah ini :
Masuk ke menu template>>edit HTML, cari script berikut ini :
simpleCart.email = 'bisnis.aira@gmail.com';
simpleCart.checkoutTo = Email;
simpleCart.currency = IDR;
simpleCart.urlWebsite = 'http://templatembledhos.blogspot.com';
simpleCart.alamatPemilik = 'Alamat Anda ';
simpleCart.noHP = '081 xxxx xxxx';
simpleCart.urlFacebook = 'http://www.facebook.com/pages/your facebook';
simpleCart.urlTwitter = 'https://twitter.com/your twitter';
simpleCart.akunbank1 = 'Bank A';
simpleCart.norek1 = 'No Rekening Bank A';
simpleCart.namarek1 = 'Nama Pemilik Rekening Bank A';
simpleCart.akunbank2 = 'Bank B';
simpleCart.norek2 = 'No Rekening Bank B';
simpleCart.namarek2 = 'Nama Pemilik Rekening Bank B';
simpleCart.akunbank3 = 'Bank C';
simpleCart.norek3 = 'No Rekening Bank C';
simpleCart.namarek3 = 'Nama Pemilik Rekening Bank C';
simpleCart.akunbank4 = 'Bank D';
simpleCart.norek4 = 'No Rekening Bank D';
simpleCart.namarek4 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank5 = 'Bank E';
simpleCart.norek5 = 'No Rekening Bank E';
simpleCart.namarek5 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank6 = 'Bank F';
simpleCart.norek6 = 'No Rekening Bank F';
simpleCart.namarek6 = 'Nama Pemilik Rekening Bank D';
simpleCart.urlReferrer = 'http://templatembledhos.blogspot.com';
simpleCart.businessName = 'contoh toko online';
simpleCart.formatsmsKonfirmasi= '(Nama, Email, Jumlah transfer, Bank Tujuan Transfer, Tanggal transfer)';
simpleCart.contohformatsmsKonfirmasi= 'namalengkap, emailanda@gmail.com, Rp 1.500.000, BCA, 12 Desember 2012 ';
simpleCart.catatanTambahanInvoice= '(Untuk proses lebih cepat, silakan konfirmasi via SMS)';
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total'];
simpleCart.checkoutTo = Email;
simpleCart.currency = IDR;
simpleCart.urlWebsite = 'http://templatembledhos.blogspot.com';
simpleCart.alamatPemilik = 'Alamat Anda ';
simpleCart.noHP = '081 xxxx xxxx';
simpleCart.urlFacebook = 'http://www.facebook.com/pages/your facebook';
simpleCart.urlTwitter = 'https://twitter.com/your twitter';
simpleCart.akunbank1 = 'Bank A';
simpleCart.norek1 = 'No Rekening Bank A';
simpleCart.namarek1 = 'Nama Pemilik Rekening Bank A';
simpleCart.akunbank2 = 'Bank B';
simpleCart.norek2 = 'No Rekening Bank B';
simpleCart.namarek2 = 'Nama Pemilik Rekening Bank B';
simpleCart.akunbank3 = 'Bank C';
simpleCart.norek3 = 'No Rekening Bank C';
simpleCart.namarek3 = 'Nama Pemilik Rekening Bank C';
simpleCart.akunbank4 = 'Bank D';
simpleCart.norek4 = 'No Rekening Bank D';
simpleCart.namarek4 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank5 = 'Bank E';
simpleCart.norek5 = 'No Rekening Bank E';
simpleCart.namarek5 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank6 = 'Bank F';
simpleCart.norek6 = 'No Rekening Bank F';
simpleCart.namarek6 = 'Nama Pemilik Rekening Bank D';
simpleCart.urlReferrer = 'http://templatembledhos.blogspot.com';
simpleCart.businessName = 'contoh toko online';
simpleCart.formatsmsKonfirmasi= '(Nama, Email, Jumlah transfer, Bank Tujuan Transfer, Tanggal transfer)';
simpleCart.contohformatsmsKonfirmasi= 'namalengkap, emailanda@gmail.com, Rp 1.500.000, BCA, 12 Desember 2012 ';
simpleCart.catatanTambahanInvoice= '(Untuk proses lebih cepat, silakan konfirmasi via SMS)';
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total'];
Memasang Entry Post Template
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
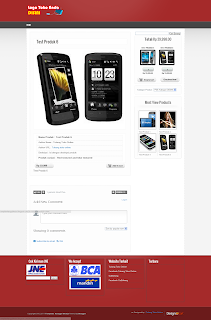
Ganti dengan Gambar Produk Anda
<div class="datapost">
<ul> <li class="name"> Nama Produk : Test Produk 6 </li>
<li class="categ">Deskripsi : Isi dengan deskripsi produk </li>
<li class="posttag"> Produk variasi : Red textured and blue textured </li> </ul> </div>
<span class="item_price">Rp 19,999</span>
<div class="datapost">
<ul> <li class="name"> Nama Produk : Test Produk 6 </li>
<li class="categ">Deskripsi : Isi dengan deskripsi produk </li>
<li class="posttag"> Produk variasi : Red textured and blue textured </li> </ul> </div>
<span class="item_price">Rp 19,999</span>
1. Langkah terakhir adalah membuat halmaan terimakasih
2. Buka menu laman/page, buat halaman baru dengan Judul Terima Kasih
3. Kemudian pada mode HTML paste script berikut ke dalamnya:
<div dir="ltr" style="text-align: left;" trbidi="on"> <b>Terima Kasih atas order Anda di Toko Online kami. E-mail Anda akan menerima Invoice pemesanan dari Kami sesuai dengan pesanan yang sudah anda lakukan sebelumnya. Anda bisa memeriksa e-mail invoice dari toko kami lalu ikuti prosedur order secara detail, berupa cara pembayaran, pengiriman dan beberapa infromasi lainnya. Anda juga bisa mengontak kami dengan langsung membalas e-mail tersebut atau melalui info kontak lainnya yang tertera pada e-mail Kami.<br /> <br /> Total order yang Anda terima melalui invoice email diluar biaya ekspedisi/kirim. Biaya kirim bisa anda cek dari<b> <a href="http://www.jne.co.id/" target="_blank">SINI</a>. </b><br /> <br /> Kami secepatnya akan memberikan konfirmasi melalui SMS ke no telpon Anda<br /> Terima kasih, atas kepercayaan dan kesediaan Anda berbelanja di Toko Online Kami dan Kami tunggu kedatangan Anda kembali.</div>
Pastikan bahwa alamat URL halaman terima kasih ini adalah :
http://namatokoanda.blogspot.com/p/terima-kasih.htmlUPDATE:
Untuk mengganti ukuran gambar pada posting agar gambar tidak stretch dan bisa tampil otomatis sesuai dengan di entry post, cari kode berikut :
.entry img {Ganti script warna merah dengan :
padding:15px;
background:#fff;
border:1px solid #efefef;
-moz-border-radius:5px;
-webkit-border-radius:5px;
width:560px;
margin: 0 10px 10px 0;);
}
width:auto; height:auto;Preview template dulu lalu Save
Atau Download Lagi Template yang sudah saya update dari link download di atas!!
Menghilangkan Link dari Komentar Disqus
Register blog anda ke disqus.com, simpan shortname anda (biasanya dipakai sebagai shortname.disqus.com) (googling cara daftarnya di google, sudah banyak diulas).
Cari script berikut di HTML Template kanggo blonjo:
var disqus_shortname = 'templatekanggoblonjo';Ganti templatekanggoblonjo dengan shortname disqus yang anda dapatkan tadi. Lalu Simpan.
Selanjutnya link yang muncul adalah dari blog anda, jika ada komentar.
Selesai
Langganan:
Posting Komentar
(
Atom
)











Tidak ada komentar :
Posting Komentar