tob4biruslide
 |
Add to Cart |
| Item Name |
Product Name Goes here! |
| Price |
Free |
| Description |
| IRSAH INDESIGNS |
| Theme Name: | BlogrStore Responsive Blogger Template |
|---|
| Description: | Easy install blog shop and sell on-line with BlogrStore.Responsive blogger template equipped with shopping cart, checkout form, e-mail invoice, add to cart and lots more. Responsive Background image and product slider included
5.0 |
|---|
| Featured In: | http://blog.irsah.com/ |
|---|
| License: | Creative Commons |
|---|
| Theme Details / Features: | 3 Column Homepage, 2 Colum Product Post Page, 3 Column Footer, Right Sidebar, Main navigation, Product Category Navigation, Product Slider, Responsive Navigation Links |
|---|
| Installation Guide: | http://blog.irsah.com/2013/06/blogrstore-responsive-template-tutorial.html |
|---|
|
| More Details |
|
New BlogrShop update included with more customization for your checkout auto email invoice. Codes included below which makes your on-line email invoicing painless with FREE blogshop / store blocgspot templates. See below.
Original Article
We made it super easy to install BlogrShop responsive template and Blogger new template features makes your job much ore easier for customization purposes. Here are the guide and how to's to install BlogrShop Blogger responsive template, with code snippet and tutorial.
Install BlogrShop Template
- Download this theme here via Mediafire (113kb).
- At your Blogger Template > Back-Up/Restore > click upload file.
- Select the .xml file from your local PC.
- Click upload and template will install automatically.
- Please browse through addition steps to fully utilize the theme functions.
Alternatively
You can also copy and paste the theme code by opening the .xml file with your favorite editor.
- In your editor, press Ctrl A and when code is highlighted > then press Ctrl C.
- Head over to your Blogger Dashboard.
- Go to Templates > Edit HTML > inside the template editor body > click in empty area > press Ctrl A.
- When the existing codes is highlighted > press CTRL P > Click Save Template and your done!
Note that the shortcut keys provided is for Windows OS only.
Click Save Template and view your new installed responsive blogshop.
Below is a rough idea/image on how your Blogger widgets would be displayed in your Dashboard > Layout section right after installation.
Install Product Page Features.
Go to Setting > Post and Comments > Post > click edit Post Template > copy the following code below and paste in the available box:-
<table border="1" class="store_item">
<tbody>
<tr>
<th class="thumb_image" id="thumb" width="40%"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2B-On3b0Tu4Am8Acubt5rnrqxEODEzbbJF9bofeN2v55RjRClR41QTct0djAa2fW3GfSpvbM8o1k140i8BcBawU8JkH9UpBk_WYlofwxwNkZaVGafqvS9Mp_Cfm8krv_Qzg06KHPNkRk/s320/_notavailable.jpg" onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}"><img alt="thumb" class="item_image" border="0" id="BLOGGER_PHOTO_ID_5610175970378217570" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2B-On3b0Tu4Am8Acubt5rnrqxEODEzbbJF9bofeN2v55RjRClR41QTct0djAa2fW3GfSpvbM8o1k140i8BcBawU8JkH9UpBk_WYlofwxwNkZaVGafqvS9Mp_Cfm8krv_Qzg06KHPNkRk/s320/_notavailable.jpg" style="cursor: hand; cursor: pointer; display: block; height: 200px; margin: 0 auto; width: 200px;" thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2B-On3b0Tu4Am8Acubt5rnrqxEODEzbbJF9bofeN2v55RjRClR41QTct0djAa2fW3GfSpvbM8o1k140i8BcBawU8JkH9UpBk_WYlofwxwNkZaVGafqvS9Mp_Cfm8krv_Qzg06KHPNkRk/s320/_notavailable.jpg" /></a></th>
<td><a class="item_add button" href="javascript:;">Add to Cart</a ></td>
</tr>
<tr>
<th><strong>Item Name</strong></th>
<td class="item_name">Product Name Goes here!</td>
</tr>
<tr>
<th><strong>Price</strong></th>
<td class="item_price">RM50.00</td>
</tr>
<tr>
<th><strong>Description</strong></th>
<td class="item_description"> Insert product item description here! </td>
</tr>
<tr>
<th><strong>More Details</strong></th>
<td>Insert product item details here!</td>
</tr>
</tbody>
</table>
Press Save Settings > Your Done! You can check the automated product page tables in your blog post Blogger editor UI pre installed everytime you create a new blog page.
 |
| Product page with Add to Cart and details |
Editing your Product thumbnail Images
Editing your Blogger post/product pages by uploading your product image is made much more easier. Here are the simple steps to upload your product image.
- Make sure your image is squared with a minimum size of 200px x 200px.
- In editing mode, hover your mouse to the empty space on the left side of the default product image.
- Click at it and making sure the cursor blinks besides the default image.
- Now Click on the upload image icon > select your new product image > upload > add selected image.
- The image will resize accordingly in the table.
- Now select the default image and click the " remove " link.
- You can also upload supporting images to the body of your product page. You can upload any image sizes to the post product body but the system will select "medium" size for default.
- Sizes larger than this will distort your product tables. This is why we opt for the FancyZoom feature provided by Blogger.
You can also turn on FanzyZoom setting Dashboard > Settings > Lighbox feature > Turn On > Save Current Settings.
You can include more images and with various sizes in the details table section (if required) but make sure the image setting is set to "medium".
En: Due to e-mail system security measures, the below automated e-mail invoice and checkout tutorial with detailed template code snippets will be opened with a secured password.
Please include your e-mail address to receive the exclusive password in your inbox. By activating the mail sent to your inbox, you can continue to preview / copy and paste / the tutorial code snippets with the given password.
My: Oleh kerana kehendak fungsi e-mail, tutorial inbois e-maul secara automatik bersama kod-kod bagi keperluan template ini boleh dibuka dengan meletakkan kata-laluan.
Sila masukkan alamat e-mail anda di ruang dibawah dan kata laluan eksklusif akan dihantar ke inbox anda. Dengan mengaktifkan e-mail tersebut, anda boleh prebiu / salin dan tampal / tutorial penuh jaringan kod snippet dengan menggunakan kata laluan anda tadi.
Add Custom E-mail Checkout Form
Go to Pages > Add Page > Blank Page > write the page title like so " Checkout " (without quotes).
Click HTML > copy below code to the Blogger editor body:-
<div class="simpleCart_items"> </div>
<div id="cartTotal">
<div class="total_quantity"> You have <strong><span class="simpleCart_quantity"></span></strong> items in cart.</div>
<div class="total_amount"> Total Amount in Cart: <strong><span class="simpleCart_total"></span></strong></div>
</div>
<div class="clear"> </div>
<br />
<form action="" id="contact" method="post">
<fieldset>
<label for="firstname">First Name</label>
<input id="first_name" name="firstname" placeholder="First Name" title="Enter your First Name" type="text" /> <br /> <br />
<label for="lastname">Last Name</label>
<input id="last_name" name="lastname" placeholder="Last Name" title="Enter your Last Name" type="text" /> <br /> <br />
<label for="email">Your E-mail</label> <input id="email" name="email" placeholder="yourname@domain.com" title="Your e-mail address" type="text" /> <br /> <br />
<label for="phone">Phone @ H/P</label> <input id="phone" name="phone" placeholder="Preferred mobile number" type="text" /> <br /> <br />
<label for="delivery_address">Your Delivery Location ?</label>
<select id="deliveryLocation">
<option selected="selected" value="Not_Selected"> - Select Delivery Location - </option>
<option value="5"> Peninsular Malaysia </option>
<option value="9"> Sabah or Sarawak </option>
<option value="25"> Others </option>
</select>
<br /> <br />
<label for="address">Delivery Address</label>
<textarea id="address" name="address" placeholder="Full address please for prompt delivery, include unit number, street, area, state and country."></textarea> <br /> <br />
<label for="postcode">Postal Code</label>
<input id="postcode" name="postcode" placeholder="Address postal code" type="text" /> <br /> <br />
<label for="message">Your Message</label>
<textarea id="comments" name="message" placeholder="Optional"></textarea> <br /> <br />
Further details will be sent to you automatically via e-mail. We hope you had a great experience here at our store. We look forward for your next visit. Thank You. <br /> <br /> <span style="float: right; font-size: 85%; margin-left: 2%; width: 48%;"> Please read through on our <a alt="terms and policy" href="http://goirsah.blogspot.com/p/policy.html"><strong>Terms and Policy</strong></a> for purchase orders submission. All details submitted are kept confidential and will not be published. </span>
<a class="simpleCart_checkout button turquoise" href="javascript:;"><span class="checkout_btn">Send Order</span></a>
</fieldset>
</form>
Now click Save and if satisfied click Published.
 |
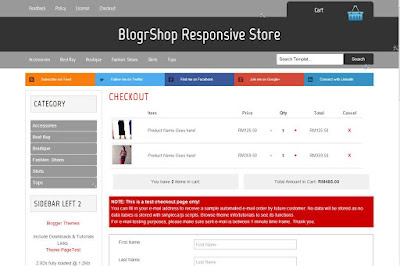
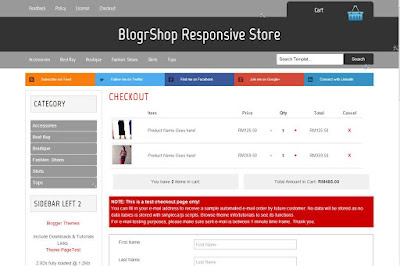
| Custom checkout page |
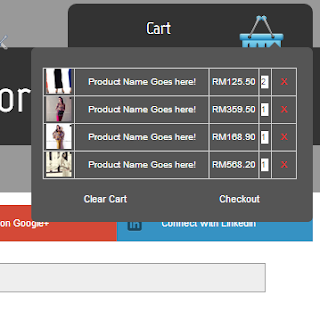
You can check your setting by clicking the checkout link in the shopping cart tab (top right). We have already included for you the correct page links.
 |
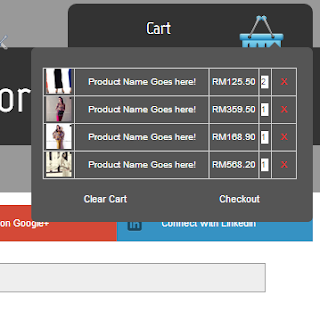
| Shopping cart features and checkout |
If it does not, please check your Page title (as stated above) or in Dashboard pages click view for your checkout page.
A sample link will look ike so:-
http://your>blog_name.blogspot.com/p/checkout.html
If failure, replace the steps above and use a new Blank Page setting.
Customize Your Delivery Charges Options
You can customize your delivery price in the codes above by changing the pieces of codes below:-
<select id="deliveryLocation">
<option selected="selected" value="Not_Selected"> - Select Delivery Location - </option>
<option value="5"> Peninsular Malaysia </option>
<option value="9"> Sabah or Sarawak </option>
<option value="25"> Others </option>
</select>
You can set a flat rate base on customer selection during checkout and it will be calculated/added with selected products in shopping cart.
To change the value for a certain delivery charge, change the value="5" (in this theme equals MYR 5) to whatever velue you wish ie value="8", value="12" etc.
You can also change the text displays in the select button just after the value "number" text field.
If a customer select a specific delivery location, the value will be included and calculated with the items selected and also calculated in the e-mail invoice GRAND TOTAL field.
Important, please do not change the classes assign with the form field as it is required for simplecart to work..
A sample view of the e-mail invoice sent via this form will look like so:-
 |
| Checkout automated e-mail invoice example |
Customizing Your Automated Invoice Sent Data
The codes stored for sending data to e-mail invoice is located at the footer of the theme template.
Go to Template > Edit HTML > scroll down until the bottom of theme template. You will find code snippets like so:-
data.shop_name = "Your Blog Shop Name";
data.shop_url = "http://my-blogshop-tool.blogspot.com";
data.shop_thankyou = "http://my-blogshop-tool.blogspot.com/p/thank-you.html";
data.shop_email = "your_blogshop_email@gmail.com";
data.shop_currency = "RM ";
data.shop_bizname = "Your BlogShop Sdn. Bhd";
data.shop_bizaddress = "Kuala Lumpur, Malaysia";
data.shop_bizphone1 = "017-361 8321";
data.shop_bizphone2 = "013-361 8321";
data.shop_bizphone3 = "016-361 8321";
data.bank1 = "MYBANK";
data.bank1_acc_no = "1234 1234 1111 22";
data.bank1_acc_name = "John Jane";
data.bank2 = "Bank Commerce";
data.bank2_acc_no = "1234 1234 1111 22";
data.bank2_acc_name = "Jane Doe";
data.bank3 = "Central Bank";
data.bank3_acc_no = "1234 1234 1111 22";
data.bank3_acc_name = "John Doe";
data.note1 = "Our PAYPAL secured gateway at http://www.your_PAYPAL_secured_link.com";
data.note_detail1 = "Our Google Wallet secured payment gateway at http://www.your_GOOGLEWallet_secured_link.com";
data.note2 = "Altenative Our merchant MYBANK2PAY at:";
data.note_detail2 = "http://www.your_MYBANK2PAY_secured_payment_link.com";
The title is self explanatory You can change the text fields inside the '' '' quotes section to your blocgshop/admin settings. Changes here will automatically displays in the automated e-mail invoicing.
A sample e-mail notifier / invoice will look like below:-
 |
| Example customer automated invoice e-mail from Blog Store |
E-mail notification settings
To change your blogshop name edit here:-
data.shop_name = "Your Blog Shop Name";
To change your blogshop URl edit here:-
data.shop_url = "http://your_blogshop_URL";
Change redirect to thank you page edit this line:-
data.shop_thankyou = "http://your_blogshop_URL/p/thank-you.html";
NEW - Auto Redirect to Custom Error Page
Now add this piece of code below the code above:-
data.shop_sendFail = "http://your_blogshop_URL/p/error-page.html";
Now you can change the URL in between the "quotes" to your own created Custom Error Page. Any invalid e-mail entered by user/s will re-direct to this page/URL. An example tutorial is included in theme Tips and Tutorial category..
Change this line for your auto e-mail notification:-
data.shop_email = "your_blogshop_email@gmail.com";
IMPORTANT: Please use a valid e-mail to redirect the mail to you shop mail. Currently we have issues with Yahoo and MSN mail providers for heavy filtering. It is best to use Gmail e-mail accounts.
Change the currency in the e-mail data here:-
data.shop_currency = "RM "; // current setting is RInggit Malaysia
Your Business Particulars
Change your business name here:-
data.shop_bizname = "Your BlogShop Sdn. Bhd";
Change your business address here:-
data.shop_bizaddress = "Kuala Lumpur, Malaysia";
Change your business telephone number here:-
data.shop_bizphone1 = "017-361 8321"; // Preferred Handphone number
data.shop_bizphone2 = "013-361 8321";
data.shop_bizphone3 = "016-361 8321";
Funds Transfers
There are 3 data that can be included in the e-mail body for your blogshop banking transfers details. A sample will look like so:-
data.bank* = "MYBANK"; // Your Bank
data.bank*_acc_no = "1234 1234 1111 22"; // your bank account
data.bank*_acc_name = "John Jane"; // Name stated with account
Change the fields to your preference.
Additional Data
We've also included additional data space for you to include as reference to your customer. To customize, the codes as per below:-
data.note1 = "Include additional data 1";
data.note_detail1 = "Include your additional data 2";
data.note2 = "Include your additional data 3";
data.note_detail2 = "Include your additional data 4";
IMPORTANT
All fields must be filled with relevant data. If you have not fill any part of the data as above, e-mail error will occur ie. lines not rendering, e-mail not sending etc.
To start your test e-mail, the e-mail address you're sending is NOT the same address as your blogshop e-mail. Please provide different e-mail addresses to re-create a Users use.
You can also have your personal reference by sending a false checkout through this theme checkout page here
http://my-blogshop-gallery. blogspot.com/p/checkout.html
Make sure you pick a few items > click checkout > and include your own e-mail addresss to retrieve an example e-mail straight to your inbox.
Custom Thank You Page for Auto E-mail Redirects
You can create a personal thank you page by going to Pages > Add Page > Blank Page.
At the title area write " Thank You " (without quotes).
Copy the below pieces of codes in Blogger editing HTML mode:-
<div class="separator" style="clear: both; text-align: center;">
</div>
<div>
<div style="text-align: left;">
<h2>
Success Submission!</h2>
</div>
An automated e-mail notification is sent to you for your reference. Please check your e-mail inbox for purchase order details and banking transaction options.</div>
<div>
Thank you again for your purchase and support!.<br />
<br />
Our Malaysian banking and payment merchant partners:<br />
<br />
<div style="text-align: left;">
<table cellpadding="10">
<tbody>
<tr>
<td><img border="0" height="55" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid9TyIbgKXmciIbXpLA0r_MJIhiTzITue_SaklRMx9-YTOL33RnQyGU2ID49y_kyh4YE_uvseK_z5Kj2tryDEQPT4VW1uD-OQU4xSghyphenhyphenzD-yD7Qwd7q_mtqKfav0uQ00l0t3VqG40Ovj4e/s200/cimb-clicks.jpg" width="200" />
</td>
<td><img border="0" height="43" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm9l1ZskFTUhHUArdcXhxJJ7qAxWdlvboMlqxqTRE8C58jim58SY3so9brzo38Ovy_I_Dce2_u89cWfORcQ0w6W0W_8PyCXkpNFL6krGeMemgWF07w0Z7t41YsoKQ_2sQmBq0biWD8RI95/s200/images.jpg" width="200" />
</td>
<td><img border="0" height="93" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglBEYaEhOQMPtrdWhTZWjRZ4R1JhonloSRR1uBqubYsBfd-MWiFBHS-Wf00jvdL0xBat_iBSX6S29rLfZjYiMzHXzgTZWxJ0J9Z6gHnLjlPYVOuVU9ReGWhI00nWmmdjMX9zmcWu2qPOP1/s200/bank+islam2.png" width="200" />
</td>
</tr>
<tr>
<td><img border="0" height="103" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj1wNUNPCYItsfKFeFBDxPcOV06NYb9erhaFnzGG5J_UE4XkF1NMC9Hy0gqoGPZaNfp7KX2DdStYVA4GoipVlqWdEdk_jum20J6Tr3kbYjNA9jDe6N_hpxzLLqyuAUxs0P0Mzwvv5Hd53d/s200/PayPal-logo-1.png" width="200" />
</td>
<td><img border="0" height="60" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhN6Th54wUhY4oZUM-mvFqQOPJ2G6iNrHF2qUhyphenhyphenxptQW8tAqDUKHD17A-JaMGYWZSxay9FEBYWAzcw8F3TQ4lEAium4k4Oxl1-Tqiq1K6A65ohqqC-qGKzwLJJ00uHU79ip6n3shDpk2T8b/s200/Google-Wallet.png" width="200" />
</td>
<td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib1JCwF5nwQbJ-2uM1CDUD5v_WN3hQJdBXU4gLSLRj1F3xYjOOi44SWILhoA-R9mCOrABJjKPxFLDh0C-Q4dyJ_yEI_Z_HttJZxFrWNa5IEQ3w5bg92CBCYazQAlYXtSo8HsScNmDrWmRi/s200/easy-by-RHB.png" width="200" />
</td>
</tr>
<tr>
<td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbThnGafQ4KyQ95kmNPD9NhRDzl7ujJ25zXjPf-aAgCWEujtLipyHWVihgFqVmWHdpX7OtOAR8W9Esz3JuwIKVEpcvmhHQ3u1fOCpqv2p4FU8Fiux12M0glTjWqaMquhPGImOhvPUDyiIa/s320/public-bank-western-union.gif" width="200" />
</td>
<td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwDg5b7MA9xtYAGrtnlqYmdj8pZn5K2xGWHHoZjCtbhnQpd3R_qdQvLsy-LgGBPME5blxACQ4-9wIv_EVlu0qm5zbYgOemQh6LbVLym9rpPWniEfyeWs0vJ6t1lKSFIxSsNi5hlBR3EY8F/s1600/jawatan-kosong-bsn.jpg" width="200" />
</td>
<td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijZZ_xjDcbOPv_L3GDPyLcsiMfBb7RaRUmKdWpvneXfLOuZGNTnwjX_pXEdEC6A035Rqg2SDL4HQIUyX9wJ4q359cR1jvVmI-LLAuIbh6dLP3DbY6VelKKBSC6qwaqfjPyvkODIuFOTPye/s1600/logo+ambank.jpg" width="200" />
</td>
</tr>
</tbody>
</table>
</div>
</div>
Customize as you wish as this is just a sample template we are sharing with you to quickly build a personalized thank you page.
 |
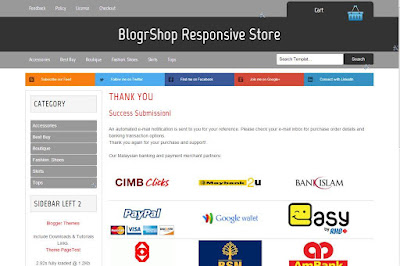
| BlogrShop redirects to thank you page |
Add Featured Homepage Slider
We have already included the nescessary javascript codes for the homepage slider.
Go to layout > find Hompage Slider widget > click Edit > copy blow pieces of codes.
<div class='fp-slider clearfix'>
<div class='fp-slides-container clearfix'>
<div class='fp-slides'>
<!-- Slide 1 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='/'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif1jDovmYnRxC879MRebqABr-kjVUd3v78qc6jmmCr5Ez4kVar9CjW57Mw95SVVfLXuKrObi6zSfPhHECH9siokLvwrqh59852JbhfPJgjuVSe0R4l1x_Qs-V23eSQB2jctwi8EDIJO0vM/s1600/sazzy4.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='/'>Place Your Title Here</a>
</h3>
<p>
Slider image courtesy http://sazzyfalak.com.</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</a></a></div>
</div>
</div>
<!-- Slide 1 Code End -->
<!-- Slide 2 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='/'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg73Acx2tq84oBrerx3Jm6vJ7gQTWQWwxA6DaD0xYjWnex_niopa5Ay8aa957QwA4nW_6_xN2vb5BJ3wODxi8iy1S8x4IqK-UeUE8dMcjoae7xqOJ6DDQv4P2d3GPXI-HH0VRj-sdK0jrD3/s1600/sazzy3.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='/'>Place Your Title For Image Two Here</a>
</h3>
<p>
Slider image courtesy http://sazzyfalak.com.</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</a></a></div>
</div>
</div>
<!-- Slide 2 Code End -->
<!-- Slide 3 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='/'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXnsQ0gVHCf4oo2wnQtuNuVAz5p1vHa6sLRryIaEL5tAVQENBvHvi0k411lkWqBxQF_zuFMsb1Ra7_cIbB9ic4I3LZVHcIWGcbhd3VwxovobK30O3BmjIny7CLn7AbRw0DBh7DbcTjnRWN/s1600/sazzy1.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='/'>Place Your Title For Image Three Here</a>
</h3>
<p>
Slider image courtesy http://sazzyfalak.com.
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</a></a></div>
</div>
</div>
<!-- Slide 3 Code End -->
<!-- Slide 4 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='/'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioJ-1c38OMTbgGDU9NjkJGhysAHAoEuon7IspFiEn7sdDA-VCJsY1JXziaxAqNNsSVMfjEmcJW6rY4Q2A9jWqBU-ilygl13gkqLc0OeQNcEYcbfGiqExMwiBfeT6MMfy2E90mCUt8LOlEk/s1600/sazzy2.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='/'>Place Your Title For Image Four Here</a>
</h3>
<p>
Slider image courtesy http://sazzyfalak.com.</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</a></a></div>
</div>
</div>
<!-- Slide 4 Code End -->
</div>
<div class='fp-nav'>
<span class='fp-pager'/>
</span></div>
</div>
</div>
<div style='clear:both;'/></div>
We have indicated the codes per slider image. To change the Url to link to for the slider, edit this code:-
<a href='/'>
Please include a full url for your links to work.
To change an image find this code:-
<a href='/'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioJ-1c38OMTbgGDU9NjkJGhysAHAoEuon7IspFiEn7sdDA-VCJsY1JXziaxAqNNsSVMfjEmcJW6rY4Q2A9jWqBU-ilygl13gkqLc0OeQNcEYcbfGiqExMwiBfeT6MMfy2E90mCUt8LOlEk/s1600/sazzy2.jpg'/></a>
Change the " img src " to your prefered uploaded image. For this template it is preferred an image with 1300px in width and 380px in height.
To change the title and link to for the image captions, find this code:-
<h3 class='fp-title'>
<a href='/'>Place Your Title For Image Four Here</a>
</h3>
Replace the " href='insert your URL here' " and the custom title right after but before the </a> tags.
To change the slider image caption description, find these codes
<p>
Slider image courtesy http://sazzyfalak.com.</p>
Change the text to your liking.
After you're done, click Save Widget > Save Arrangement > click Preview to preview your edits.
Detailed Blogger template auto e-mail invoice customization available
End of BlogrShop responsive Blogger store general installation guide. Feel free to ask for any questions.
Wait there's more. Edit the built in responsive social bookmark links for BlogerShop Blogger template. Here's the link to the tutorial to easily edit your social media profile pages
http://blog.irsah.com/2013/05/blogrshop-template-custom-social.html
AUGUST 2013 UPDATE
At the bottom of BlogrShop Responsive free e-commerce template codes, find these line of code like below:-
<script type='text/javascript'>
//<![CDATA[
simpleCart({
checkout: {
type: 'SendForm',
//url: 'http://blogshop-cart.net76.net/sendcart.php',
method: 'POST',
currency: 'MYR',
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
deliveryLocation: document.getElementById('deliveryLocation').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
comments: document.getElementById('comments').value
}
}
});
//]]>
</script>
Now change to the
UPDATED CODES as below:-
<script type='text/javascript'>
//<![CDATA[
simpleCart({
checkout: {
// Simplecart checkout type
type: 'SendForm',
// Shopping cart plug-in e-mail invoice validation / sending processor
url: 'http://www.irsah.com/phpmail/checkout.php',
// Shopping cart plug-in data transfer method
method: 'POST',
// Shopping cart currency checkout setting
currency: 'MYR',
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
deliveryLocation: document.getElementById('deliveryLocation').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
comments: document.getElementById('comments').value
}
}
});
//]]>
</script>
Published BlogrStore Responsive Template
Welcome to BlogrStore Responsive Blogger template installation and guide page. This page is dedicated to help you install this e-commecre featured blog template with detail tutorial and code snippet on various custom plug-ins and widgets that comes with the responsive blog store template.
We recently updated this tutorial page to include more tips and guides to install this blogger template which also includes a step-by-step setting up your Blog Shop in 9 minutes! We added more installation images to help users out and preparing their blog store template customization accordingly.
Additional Blogger Store Informations:-
Template Name : BlogrStore Responsive
Version: 1.0
Released: June 2013
Author / Designer: Copyright 2013 Irsah Imihar (http://www.irsah.com/about#contact)
Publisher: Copyight 2013 Irsah inDesigns (http://www.irsah.com/about#contact)
License: Creative Commons 3.0 - Free for personal and commercial use.
Updates / Change Log: Available in template
NEW! BlogrStore Responsive Installation Video - July 2013
Installation, Tutorial and Guide Install BlogrStore Responsive Template
Download BlogrStore Responsive template here hosted on Mediafire (111Kb)
While signed in your Blogger account > go to Template > Backup/Restore > (Download current template if required) > Choose File > Select the template file in your PC. > Upload the file.
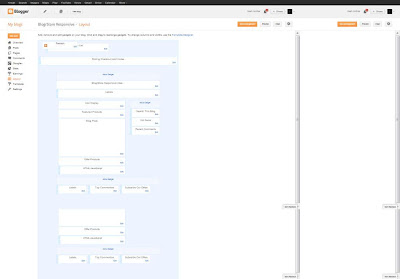
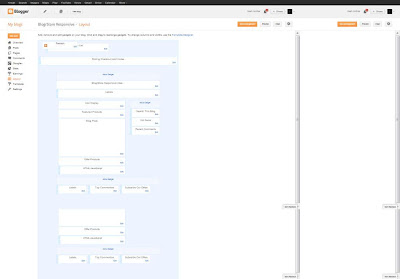
Now go to Layout and inspect your widget. A sample widget layout for this theme will look like so:-
 |
| Example BlogrStore Responsive Automated Product Post |
Setting up Automated Product Page Tables
Setting > Post and Comments > Post Template and copy / paste codes below in the form body:-
<div class="product-image">
<table border="1" class="store-image"><tbody>
<tr>
<th class="thumb_image" id="thumb"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbsDocvpq5uTuhZFb5EbtF69752qzfQZqdIm5225JUivCzRfoh76-sJD6nTbuiZCK5tu00Ez3dEHApg1Chco4OjtR56MjHgya6eaPcfm2OzOx2kBSjssroaNOhLhzMHTL0CIzghNlRFxY/s1600/SyaifulBaharim.com1.jpeg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbsDocvpq5uTuhZFb5EbtF69752qzfQZqdIm5225JUivCzRfoh76-sJD6nTbuiZCK5tu00Ez3dEHApg1Chco4OjtR56MjHgya6eaPcfm2OzOx2kBSjssroaNOhLhzMHTL0CIzghNlRFxY/s320/SyaifulBaharim.com1.jpeg" width="320" /></a></div>
</th>
</tr>
</tbody></table>
</div>
<div class="product-details">
<table border="1" class="store-items"> <tbody>
<tr>
<td class="item_name"><h2>
Add Your Product Name Goes Here 1</h2>
</td>
</tr>
<tr>
<td class="item_price">RM200.50</td>
</tr>
<tr>
<td class="add_cart"><a class="item_add" href="javascript:;">Add to Cart</a>
</td>
</tr>
<tr>
<td class="total_quantity">Currently <strong><span class="simpleCart_quantity"></span></strong> item(s) in cart.</td></tr>
<tr>
<td><strong>Description</strong></td>
</tr>
<tr>
<td class="item_description">Insert your product description here.</td>
</tr>
<tr>
<td><strong>Delivery</strong></td>
</tr>
<tr>
<td class="item_delivery">Insert delivery details here.</td>
</tr>
</tbody></table>
<br />
<strong>More Images:-</strong><br />
<table border="1" class="store-imagesMore"><tbody>
<tr>
<td class="prettyPhoto"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6bhM_ALElRi2b6uLEGm6CMXgslXE9Rb-wpKx1Kw0x8nksonpvpvPGohoo-7iUg1qaPKCV-gSG8v-sGX6kC_uRPKZ2bongx95anaxQOSmrkYZWnOIFGIu0FtsFcYZtkrJXeKpMtJpzoRs/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2B-On3b0Tu4Am8Acubt5rnrqxEODEzbbJF9bofeN2v55RjRClR41QTct0djAa2fW3GfSpvbM8o1k140i8BcBawU8JkH9UpBk_WYlofwxwNkZaVGafqvS9Mp_Cfm8krv_Qzg06KHPNkRk/s320/_notavailable.jpg" width="200" /></a></div>
</td>
<td class="prettyPhoto"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6bhM_ALElRi2b6uLEGm6CMXgslXE9Rb-wpKx1Kw0x8nksonpvpvPGohoo-7iUg1qaPKCV-gSG8v-sGX6kC_uRPKZ2bongx95anaxQOSmrkYZWnOIFGIu0FtsFcYZtkrJXeKpMtJpzoRs/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2B-On3b0Tu4Am8Acubt5rnrqxEODEzbbJF9bofeN2v55RjRClR41QTct0djAa2fW3GfSpvbM8o1k140i8BcBawU8JkH9UpBk_WYlofwxwNkZaVGafqvS9Mp_Cfm8krv_Qzg06KHPNkRk/s320/_notavailable.jpg" width="200" /></a>
</td>
<td class="prettyPhoto"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9aQb-0HScLnVHLDtZLDK-wDX8vuMX7r5aJsPyfQZMSgGN-FTctFROjku7CtwniwxHGS6c3l-d3HIKf-pLSHcRlPdnPpHUvcTBwvuHSruLGwDOb9VDEfCHh56xe24XSBYOBDEju2WH2XY/s1600/simpleCart-logo.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="160" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2B-On3b0Tu4Am8Acubt5rnrqxEODEzbbJF9bofeN2v55RjRClR41QTct0djAa2fW3GfSpvbM8o1k140i8BcBawU8JkH9UpBk_WYlofwxwNkZaVGafqvS9Mp_Cfm8krv_Qzg06KHPNkRk/s320/_notavailable.jpg" width="200" /></a></div>
</td>
<td class="prettyPhoto"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6bhM_ALElRi2b6uLEGm6CMXgslXE9Rb-wpKx1Kw0x8nksonpvpvPGohoo-7iUg1qaPKCV-gSG8v-sGX6kC_uRPKZ2bongx95anaxQOSmrkYZWnOIFGIu0FtsFcYZtkrJXeKpMtJpzoRs/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2B-On3b0Tu4Am8Acubt5rnrqxEODEzbbJF9bofeN2v55RjRClR41QTct0djAa2fW3GfSpvbM8o1k140i8BcBawU8JkH9UpBk_WYlofwxwNkZaVGafqvS9Mp_Cfm8krv_Qzg06KHPNkRk/s320/_notavailable.jpg" width="200" /></a>
</td>
</tr>
</tbody></table>
</div>
Click Save Settings.
To check if proper installation > go to Posts > Add a new post > A sample product page will be displayed on your new blog post editor. Edit to desire.
 |
| Example BlogrStore Widgets Layout |
Create Success Submission Send Order Page
In Blogger > Pages > Add Page > name your new page with " Success " (without quotes) > Click HTML button > now copy and paste below codes:-
<div class="separator" style="clear: both; text-align: center;">
</div>
<div>
<div style="text-align: left;">
<h2>Success Submission!</h2>
</div>
An automated e-mail notification is sent to you for your reference. Please check your e-mail inbox for purchase order details and banking transaction options.</div>
<div>
Thank you again for your purchase and support!.<br />
<br />
Our Malaysian banking and payment merchant partners:<br />
<br />
<div style="text-align: left;">
<table cellpadding="10">
<tbody>
<tr>
<td><img border="0" height="55" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid9TyIbgKXmciIbXpLA0r_MJIhiTzITue_SaklRMx9-YTOL33RnQyGU2ID49y_kyh4YE_uvseK_z5Kj2tryDEQPT4VW1uD-OQU4xSghyphenhyphenzD-yD7Qwd7q_mtqKfav0uQ00l0t3VqG40Ovj4e/s200/cimb-clicks.jpg" width="200" />
</td>
<td><img border="0" height="43" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm9l1ZskFTUhHUArdcXhxJJ7qAxWdlvboMlqxqTRE8C58jim58SY3so9brzo38Ovy_I_Dce2_u89cWfORcQ0w6W0W_8PyCXkpNFL6krGeMemgWF07w0Z7t41YsoKQ_2sQmBq0biWD8RI95/s200/images.jpg" width="200" />
</td>
<td><img border="0" height="93" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglBEYaEhOQMPtrdWhTZWjRZ4R1JhonloSRR1uBqubYsBfd-MWiFBHS-Wf00jvdL0xBat_iBSX6S29rLfZjYiMzHXzgTZWxJ0J9Z6gHnLjlPYVOuVU9ReGWhI00nWmmdjMX9zmcWu2qPOP1/s200/bank+islam2.png" width="200" />
</td>
</tr>
<tr>
<td><img border="0" height="103" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj1wNUNPCYItsfKFeFBDxPcOV06NYb9erhaFnzGG5J_UE4XkF1NMC9Hy0gqoGPZaNfp7KX2DdStYVA4GoipVlqWdEdk_jum20J6Tr3kbYjNA9jDe6N_hpxzLLqyuAUxs0P0Mzwvv5Hd53d/s200/PayPal-logo-1.png" width="200" />
</td>
<td><img border="0" height="60" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhN6Th54wUhY4oZUM-mvFqQOPJ2G6iNrHF2qUhyphenhyphenxptQW8tAqDUKHD17A-JaMGYWZSxay9FEBYWAzcw8F3TQ4lEAium4k4Oxl1-Tqiq1K6A65ohqqC-qGKzwLJJ00uHU79ip6n3shDpk2T8b/s200/Google-Wallet.png" width="200" />
</td>
<td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib1JCwF5nwQbJ-2uM1CDUD5v_WN3hQJdBXU4gLSLRj1F3xYjOOi44SWILhoA-R9mCOrABJjKPxFLDh0C-Q4dyJ_yEI_Z_HttJZxFrWNa5IEQ3w5bg92CBCYazQAlYXtSo8HsScNmDrWmRi/s200/easy-by-RHB.png" width="200" />
</td>
</tr>
<tr>
<td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbThnGafQ4KyQ95kmNPD9NhRDzl7ujJ25zXjPf-aAgCWEujtLipyHWVihgFqVmWHdpX7OtOAR8W9Esz3JuwIKVEpcvmhHQ3u1fOCpqv2p4FU8Fiux12M0glTjWqaMquhPGImOhvPUDyiIa/s320/public-bank-western-union.gif" width="200" />
</td>
<td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwDg5b7MA9xtYAGrtnlqYmdj8pZn5K2xGWHHoZjCtbhnQpd3R_qdQvLsy-LgGBPME5blxACQ4-9wIv_EVlu0qm5zbYgOemQh6LbVLym9rpPWniEfyeWs0vJ6t1lKSFIxSsNi5hlBR3EY8F/s1600/jawatan-kosong-bsn.jpg" width="200" />
</td>
<td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijZZ_xjDcbOPv_L3GDPyLcsiMfBb7RaRUmKdWpvneXfLOuZGNTnwjX_pXEdEC6A035Rqg2SDL4HQIUyX9wJ4q359cR1jvVmI-LLAuIbh6dLP3DbY6VelKKBSC6qwaqfjPyvkODIuFOTPye/s1600/logo+ambank.jpg" width="200" />
</td>
</tr>
</tbody>
</table>
</div>
</div>
Click Publish Page and Click View. Now copy the URL and save it in your favourite text editor. This URL is needed for your custom e-mail data.
Create Error Submission Sent Order Page
In Blogger > Pages > Add Page > name your new page with " Error " (without quotes) > Click HTML button > now copy and paste below codes:-
<h2 style="text-align: center;">
We're Sorry.</h2>
<h4 style="text-align: center;">
There was a slight problem sending your orders.</h4>
<br />
<h4 style="text-align: center;">
Possible Cause: </h4>
<ul>
<li style="text-align: center;">Invalid e-mail address</li>
<li style="text-align: center;">Invalid telephone number. (by telco provider)</li>
<li style="text-align: center;">Invalid postcode by address. </li>
<li style="text-align: center;">Did not specify your product size.</li>
</ul>
<div style="text-align: center;">
<br /></div>
<div style="text-align: center;">
<br /></div>
<h4 style="text-align: center;">
Solution</h4>
<ul>
<li style="text-align: center;">You can click the checkout link to re-submit your orders. </li>
<li style="text-align: center;">You do not have to re-select your product as we have kept your choices/selection in our system.</li>
<li style="text-align: center;">Fill in the simple form with valid inputs and your order submission would be successful.</li>
</ul>
<br />
<br />
<br />
<div style="text-align: center;">
<a class="button blue" href="http://blogrshop-template.blogspot.com/p/checkout.html"><span style="font-size: large;">Return to Checkout</span></a></div>
<br />
Click Publish Page and Click View. Now copy the URL and save it in your favourite text editor. This URL is needed for your custom e-mail data.
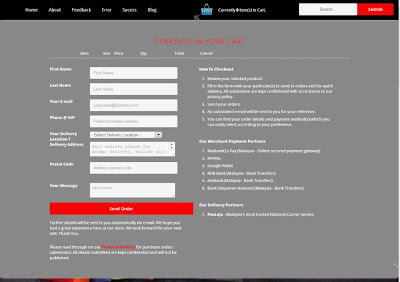
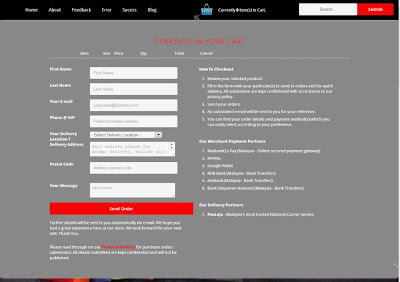
Install Custom Checkout Slider Display
In Layout > Find Checkout widget > edit > Add codes below in the HTML/Javascript widget body:-
<div id='cart-details'>
<h3>Currently in your Cart</h3>
<div class='simpleCart_items'> </div>
<h4 class="button" style="text-align: center; display: block;">Your Total <span class='simpleCart_total'> </span> </h4>
<br />
<div class='checkout-form'>
<form action='' id='contact' method='post'>
<fieldset>
<label for='firstname'>First Name</label>
<input id='first_name' name='firstname' placeholder='First Name' title='Enter your First Name' type='text'/>
<label for='lastname'>Last Name</label>
<input id='last_name' name='lastname' placeholder='Last Name' title='Enter your Last Name' type='text'/>
<label for='email'>Your E-mail</label>
<input id='email' name='email' placeholder='yourname@domain.com' title='Your e-mail address' type='text'/>
<label for='phone'>Phone @ H/P</label>
<input id='phone' name='phone' placeholder='Preferred mobile number' type='text'/>
<label for='delivery_address'><b>Your Delivery Location ? </b></label>
<select id='deliveryLocation'> <option selected value="Not Selected" /> - Select Delivery Location -
<option value="5" /> Peninsular Malaysia
<option value="10" /> Sabah or Sarawak
<option value="50" /> Others
</select>
<label for='address'>Delivery Address</label>
<textarea id='address' name='address' placeholder='Full address please for prompt delivery, include unit number, street, area, state and country.'/>
</textarea>
<label for="postcode">Postal Code</label>
<input id="postcode" name="postcode" placeholder="Address postal code" type="text" />
<br />
<br />
<label for="message">Your Message</label>
<textarea id="comments" name="message" placeholder="Optional">
</textarea>
<br />
<a class="simpleCart_checkout button" href="javascript:;">Send Order</a>
<br />
<p style="color: #fff;"> Further details will be sent to you automatically via e-mail. We hope you had a great experience here at our store. We look forward for your next visit. Thank You.
</p>
<p style="color: #fff;"> Please read through on our <a alt="terms and policy" href="/p/terms-and-policy.html"><strong>Terms and Policy</strong></a> for purchase orders submission. All details submitted are kept confidential and will not be published.
</p>
</fieldset>
</form>
</div> <!-- End checkout-form -->
<div class='checkout-details'> <!-- Start Customization here -->
<b>How To Checkout</b><br />
<ol>
<li>Review your selected product.</li>
<li>Fill in the form with your particular(s) to send in orders and for quick delivery. All submission are kept confidential with accordance to our privacy policy.
</li>
<li>Send your orders.
</li>
<li>An automated e-mail will be sent to you for your reference.
</li>
<li>You can find your order details and payment method(s) which you can easily select according to your preference.
</li>
</ol>
<br />
<b>Our Merchant Payment Partners</b>
<br />
<ol>
<li>Maybank2u Pay (Malaysia - Online secured payment gateway)
</li>
<li>PAYPAL
</li>
<li>Google Wallet
</li>
<li>RHB Bank (Malaysia - Bank Transfers)
</li>
<li>AmBank (Malaysia - Bank Transfers)
</li>
<li>Bank Simpanan Nasional (Malaysia - Bank Transfers)
</li>
</ol>
<br />
<b>Our Delivery Partners</b>
<br />
<ol>
<li><b>PosLaju - </b>Malaysia's most trusted National Currier Service.
</li>
</ol>
<br />
</div> <!-- End checkout-details / customization -->
</div> <!-- End cart-details -->
Now click Save > Save Arrangements.
Click View Blog to review your changes. Customize to desire in between the <div class='checkout-details'> [codes] </div>
Please do not alter the checkout form due to integration with simpleCart plug-in.
 |
| Example Sliding Checkout Display with Add to Cart |
Adding Featured Product to Display at Homepage by Label
Go to Layout > find Featured Product widget > Edit > copy below codes to widget body:-
<script>
var bsrpg_thumbSize = 420;
var bsrpg_showTitle = false;
</script>
<script src="/feeds/posts/summary/-/Insert-Your-Label-Here
?max-results=2&alt=json-in-script&callback=bsrpGallery"></script>
To customize label you want to display > Edit at Insert-Your-Label-Here. Please make sure of capitixzations.
To customize the amount of posts to be displayed > Edit at max-results=2. Change the integer to the amount of post you require.
Adding Offer Products to Display at Homepage by Label
Go to Layout > find Offer Product widget > Edit > copy below codes to widget body:-
<script>
var bsrpg_thumbSize = 200;
var bsrpg_showTitle = false;
</script>
<script src="/feeds/posts/summary/-/Insert-Your-Label-Here
?max-results=2&alt=json-in-script&callback=bsrpGallery"></script>
To customize label you want to display > Edit at Insert-Your-Label-Here. Please make sure of capitixzation.
To customize the amount of posts to be displayed > Edit at max-results=2. Change the integer to the amount of post you require.
Custom Responsive Background Image for Homepage
In Template > Edit HTML > find these codes in between Line 1639:-
<!-- Fixed Background Image for Other Pages -->
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<div id='bg'>
<img alt='background image' src='include-your-image-URL-here'/></div>
</b:if>
To customize your background image for Homepage > Edit / insert your image link at include-your-image-URL-here.
Custom Responsive Background Image for Other Pages
In Template > Edit HTML > find these codes in between Line 1645:-
<!-- Fixed Background Image for Homepage Only -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='bg'>
<img alt='background image' src='include-your-image-URL-here'/></div>
</b:if>
To customize your background image for other pages > Edit / insert your image link at include-your-image-URL-here.
Editing Your Auto E-mail Invoice
We provided necessary area to customize your automated invoice e-mail body. To find and customize, go to Template > Backup if required > Edit HTML > scroll down below template and find this pieces of codes:-
// Edit your Blog Shop Preferences
data.shop_name = "Your Blog Store Name";
data.shop_url = "http://blog-store-url.blogspot.com/";
data.shop_thankyou = "http://blog-store-url.blogspot.com/p/success.html";
data.shop_sendFail = "http://blog-store-url.blogspot.com/p/error.html";
data.shop_email = "your-blog-store-email@gmail.com";
data.shop_currency = "RM";
// Edit your Business Preferences
data.shop_bizname = "Your Business name";
data.shop_bizaddress = "Your Business Address";
data.shop_bizphone1 = "017-361 8321";
data.shop_bizphone2 = "013-361 8321";
data.shop_bizphone3 = "016-361 8321";
// Edit your Banking Preferences
data.bank1 = "MYBANK";
data.bank1_acc_no = "1234 1234 1111 22";
data.bank1_acc_name = "John Jane";
data.bank2 = "Bank Commerce";
data.bank2_acc_no = "1234 1234 1111 22";
data.bank2_acc_name = "Jane Doe";
data.bank3 = "Central Bank";
data.bank3_acc_no = "1234 1234 1111 22";
data.bank3_acc_name = "John Doe";
// Additional notes to include in automated e-mail
data.note1 = "Our PAYPAL secured gateway at http://www.your_PAYPAL_secured_link.com";
data.note_detail1 = "Our Google Wallet secured payment gateway at http://www.your_GOOGLEWallet_secured_link.com";
data.note2 = "Altenative Our merchant MYBANK2PAY at:";
data.note_detail2 = "http://www.your_MYBANK2PAY_secured_payment_link.com";
});
We have included indicators for you to customize to your preferences. Please edit in between the " (quotes) section. Any changes in the "(quotes) section will be displayed in your custom automated e-mail invoice to your users.
Displaying Your Blogger Store Currency
In Template > Edit HTML > find these codes in between Line 1514 and 1529:-
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
simpleCart.currency({
code: "MYR" ,
name: "Malaysia Ringgit" ,
symbol: "RM" ,
delimiter: " " ,
decimal: "." ,
after: false ,
accuracy: 2
});
});
//]]>
</script>
By default, the plug-in uses USD as currency. Delete these codes for the default setting.
Find more setting at simpleCart documentation page here. To customize include relevant data in between "(quotes) as shown above.
Customize Featured Products Label / Title at Homepage
In Template > Edit HTML > find these codes in between Line 3263:-
$(".featured").append("<apan class='special-featured'><h3>Featured of the Day →</h3><span class='special-featured1'>While Stock Last</span></span>");
Within the <apan class='special-featured'>...[codes]...</span> tag change the wordings / sentence to your preferennce.
Customize Offer Products Label / Title at Homepage
In Template > Edit HTML > find these codes in between Line 3265:-
$(".offers").append("<apan class='special-offers'><h3>Discounts Up To 20% →</h3><span class='special-offers1'>While Stock Last</span></span>");
Within the <span class='special-offers'>...[codes]...</span> tag change the wordings / sentence to your preference.
In normal cases, with limited XML / HTML / CSS knowledge, installing this Blogger store template would take around 15 minutes. But recently we challenged our users and now installing this template with shopping cart can now be done in 9 minutes! Just like in our video full installation guide tutorial here at http://youtu.be/uZsjSlAvoRI .
If you have trouble and need more customizations including automated select by size options, automated delivery by area charge variants, integrate PAYPAL and auto e-mail invoice feature, more product image display, Blogger pagination issues, sell like nuts with more traffic/visits to your blog store, rank higher in search result pages, we're available for hire, contact us here for more info .
AUGUST 2013 UPDATE
At the bottom of BlogrStore Responsive free e-commerce template codes, find these line of code like below:-
<script type='text/javascript'>
//<![CDATA[
simpleCart({
checkout: {
type: 'SendForm',
//url: 'http://blogshop-cart.net76.net/sendcart.php',
method: 'POST',
currency: 'MYR',
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
deliveryLocation: document.getElementById('deliveryLocation').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
comments: document.getElementById('comments').value
}
}
});
//]]>
</script>
Now change to the UPDATED CODES as below:-
<script type='text/javascript'>
//<![CDATA[
simpleCart({
checkout: {
// Simplecart checkout type
type: 'SendForm',
// Shopping cart plug-in e-mail invoice validation / sending processor
url: 'http://www.irsah.com/phpmail/checkout.php',
// Shopping cart plug-in data transfer method
method: 'POST',
// Shopping cart currency checkout setting
currency: 'MYR',
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
deliveryLocation: document.getElementById('deliveryLocation').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
comments: document.getElementById('comments').value
}
}
});
//]]>
</script>

















Tidak ada komentar :
Posting Komentar